
회사 블로그를 이번에 새로 제작을 하면서 홈페이지형 블로그에 대한 정보를 얻고 적용해 보았다. 실제로 해보기 전에는 뜬구름 같았던 것들이 적용해 보면서 이해가 되는 부분들이 있어서 홈페이지형 블로그 만들기 제작 방법을 나름 정리해보았다.

1, 홈페이지형 블로그 스킨 이미지 제작 및 적용
가) 홈페이지형 블로그의 유형
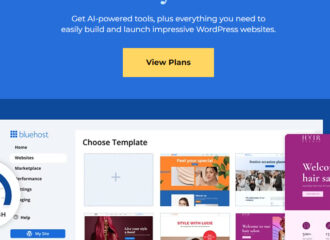
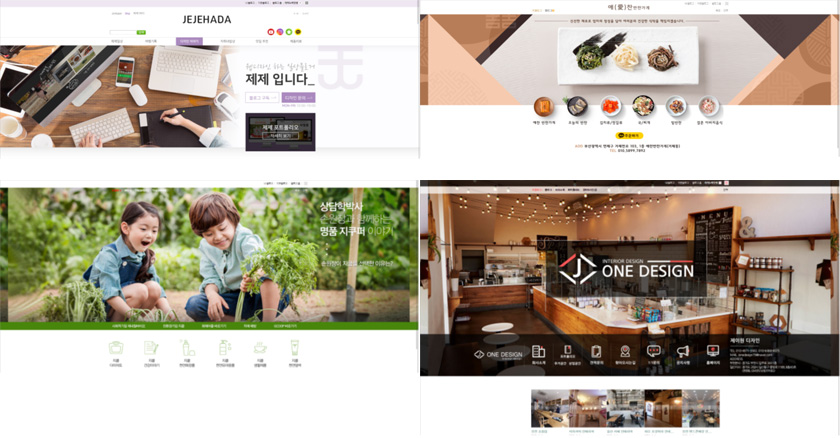
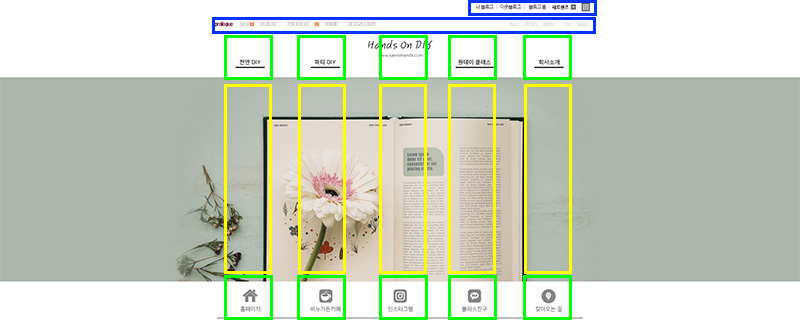
먼저 홈페이지형 블로그란 것을 위의 이미지에서 몇 개 나열해 보았다. 네이버에서 기본적으로 제공하는 스킨이 아닌 자체 제작한 스킨을 적용하되, 기존의 블로그 형태가 아닌 마치 홈페이지처럼 보이는 것으로 제작이 가능하다.
블로그 자체에 있는 카테고리로 연결하거나, 외부 링크로 연결할 수 있는 배너나 버튼들의 위치가 일반적인 홈페이지처럼 로고 하단이나, 메인 배너 하단에 위치해서 각각의 페이지로 이동할 수 있게 디자인된 페이지이다.
최근에는 유행처럼 많은 블로그들이 홈페이지형 스킨을 적용해서 제작하고 있다.
나) 홈페이지형 블로그 스킨 제작
스킨을 제작하려면 기본적으로 포토샵과 같은 이미지 편집 프로그램을 사용할 줄 알아야 한다. 이미지 편집 프로그램을 사용하는 방법은 설명을 하지 않고, 중요한 점만 이야기 하겠다.
바로 디자인된 스킨의 사이즈는 가로가 2000픽셀 / 세로가 최대 800픽셀로 제작하는 것을 네이버에서 권장하고 있다. 용량은 500Kb 이하이다.
왜 2000픽셀이냐 하면 일반적인 모니터의 해상도가 1980픽셀이므로 좌우 폭을 모두 이미지를 나타내기 위해서, 2000픽셀로 작업을 하는 것이다.

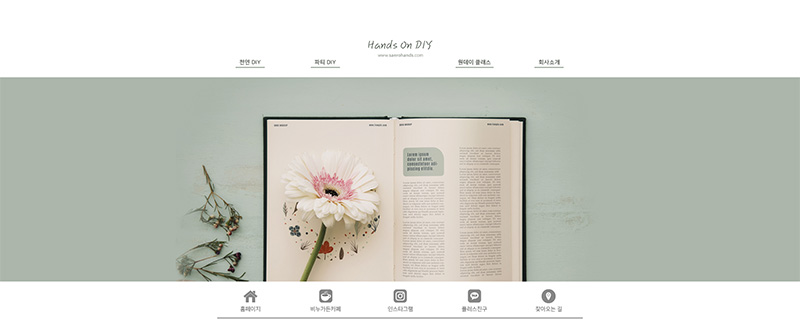
위의 이미지가 이번에 적용한 스킨 이미지이다. 가로 x 세로 사이즈를 2000 x 800 px로 제작하였다. 좀 더 자세히 설명하면 아래의 이미지를 참고하면 된다.

이미지를 제작할 때 3가지 부분을 염두에 두고 제작을 해야 한다.
첫번째는 위의 이미지에서 파란색을 칠한 부분 : 네이버 메뉴와 메뉴형태 부분이다. 레이아웃 설정에서 네이버에서 설정한 값으로 표출되는 자리라, 실제 적용되는 스킨에서는 디자인하지 않고 공백으로 두어야 한다. 스킨 원본에는 2개의 메뉴가 없는 것을 확인할 수 있다.
두번째는 노란색을 칠한 부분이다. 이 부분은 위젯 중 공간에 여백을 두는 부분이다. 클릭하는 부분이 없이, 이미지의 여백 부분을 담당하면서, 레이아웃을 구성하게 해준다. HTML 태그 중 table 태그를 사용해서 공간의 크기만 잡는 역할을 한다.
세번째는 녹색을 칠한 부분으로 링크를 걸어서 블로그 내의 카테고리로 이동하거나, 외부 페이지로 이동하게 하는 메뉴나 배너의 기능을 하게하는 부분이다. 일번 투명위젯이라고 말하는 부분이다. 투명 이미지를 사용해서 이미지맵으로 앙커태그( <a href= )로 링크를 걸어 이동을 하게 만든다.
위의 스킨은 네이버 메뉴 하단 부위에서 4개의 메뉴와 1개의 로고메뉴를 두어 총 5개의 메뉴를 두었고, 하단에 5개의 메뉴를 두어서 10개의 링크를 거는 구조로 구성되어 디자인하였다.
다) 스킨의 적용

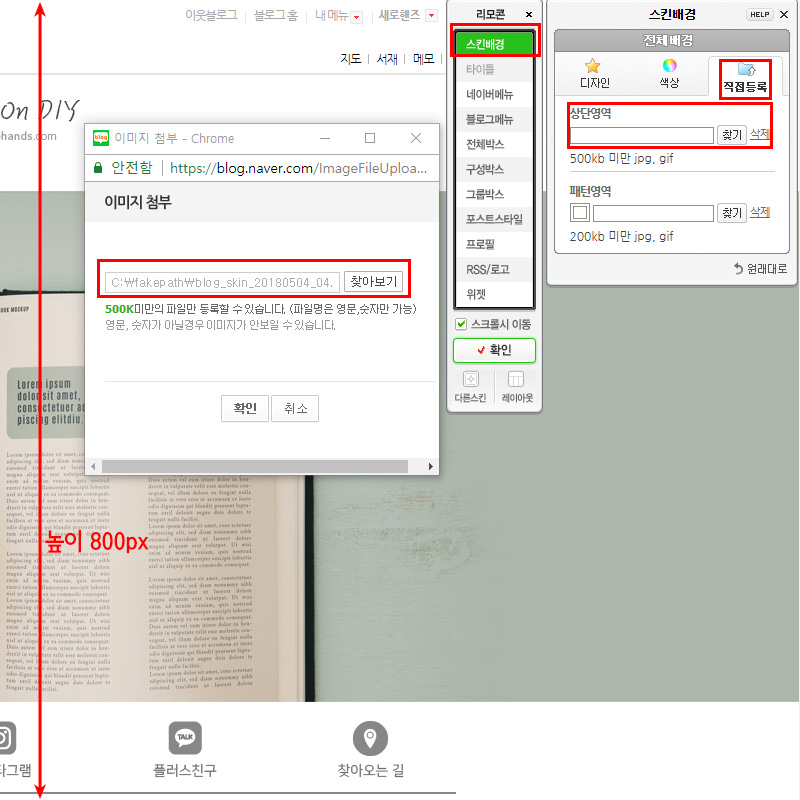
제작한 스킨을 적용하려면 상단 메뉴에서 "내메뉴 > 리모컨"을 클릭하면 위와 같은 메뉴창이 팝업으로 뜬다.
여기에서 스킨배경에서 직접등록에서 상단영역을 선택한 후 찾기 버튼을 클릭하면 이미지 첨부 팝업창이 나온다.
이미지 첨부에서 제작한 스킨 파일을 찾아보기 로 불러서 확인을 누르면 된다.
여기에서 중요한 것은 첨부된 상단영역 이미지는 브라우저의 맨 위 상단부터 첨부되어 이미지 사이즈만큼 첨부된다는 것이다.
위에서는 2000 x 800px의 이미지가 추가되어서 상단에서 800픽셀까지 이미지가 첨부되었음을 확인할 수 있다.
![]()